@media screen and (max-width:800px){
Por lo tanto si esta en una screen con una ventana de 800px de ancho la declaración del medio retornara verdadero debido a la primera parte de la lista si aplicamos esto a un dispositivo media all and min-width. They serve this exact purpose.
Css3 Media Queries Examples
A Singapore Company Trusted by Singapore Founded in 1951 Guthrie Engineering has contributed to post-independence Singapores early developments and will.

. 1280px Media queries arent like catch or ifelse statements. When i write code for media max-width. 700px podría retornar verdadero a pesar del hecho de que la pantalla falle la verificación tipo de medio del handheld en la segunda query.
The W3Schools online code editor allows you to edit code and view the result in your browser. But below that. Reliable Respected by the people Ready to serve and always Reliable.
800px works fine in short both doesnot work at the same time anyone can answer. Use media queries. 320px then page works fine.
800px CSS that should be displayed if width is equal to or less than 800px goes here This would work only on devices whose width is equal to or less than 800px. Enabling Purpose since 1951 From Iconic Projects to Key National Infrastructure Guthrie Engineering Delivers. Lightning-speed technology connects Consumers with Experts in seconds in industries like healthcare education legal contracting more.
If any of the conditions match then it will apply all of the styles from each media query it matched. My problem is that when i use media max-width. Media screen and max-device-width960px bodybackgroundred 然后就是当浏览器尺寸大于960px时候的代码了 media screen and min-width960px bodybackgroundorange 我们还可以混合使用上面的用法 media screen and min-width960px and max-width1200px bodybackgroundyellow.
Read up more about media queries on the Mozilla Developer Network. 800px then 320 does not work just media max-width. Heres an example how they work.
The W3Schools online code editor allows you to edit code and view the result in your browser.

Responsive Web Design And Media Queries

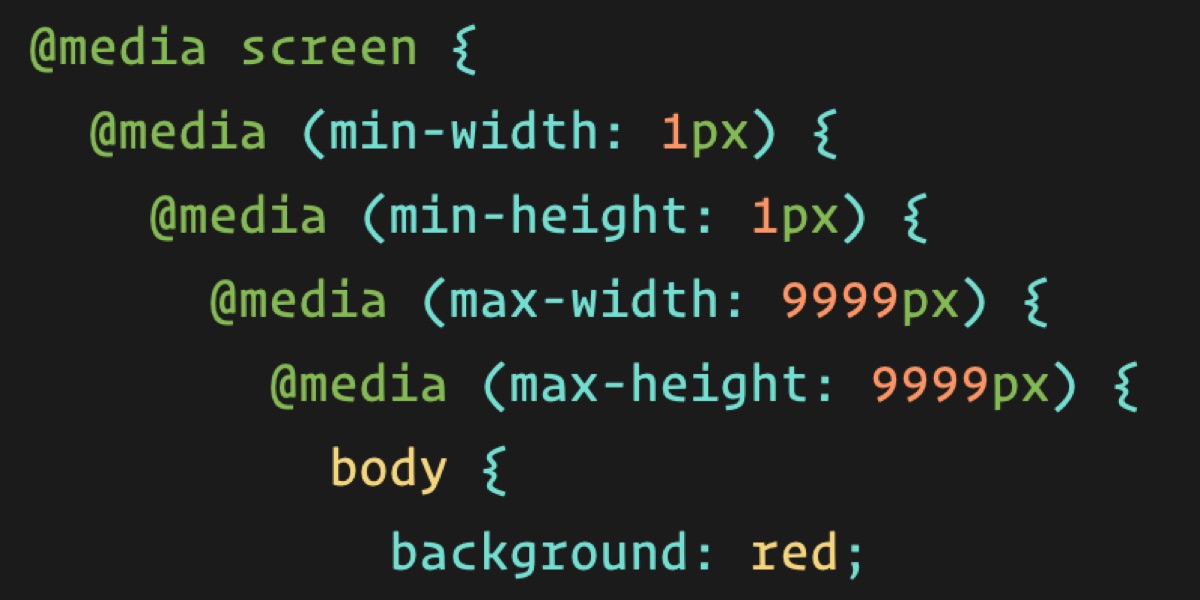
Nested Media Queries Css Tricks Css Tricks

Pin On Emoji Valentines

Pin On Creativo

Adslot Km Display Inline Block Width 320px Height 280px Media Max Width 400px Ad Printable Games For Kids Paper Games For Kids Battleship Game

Adslot Km Display Inline Block Width 320px Height 280px Media Max Width 400px Housewarming Party Games Printable Games For Kids Housewarming Party

Html How Do I Tell The Browser Which Media Queries To Use Stack Overflow

Pin On Products
Min Width Max Width Media Queries By Banuri Wickramarathna Medium

Media Screen Sizes Of Mobile Phone Tablets And Laptops T4tutorials Com

Adslot Km Display Inline Block Width 320px Height 280px Media Max Width 400px Adslot Km Display Sleepover Bag Sleepover Slumber Party Games

Pin On Free Printables
Min Width Max Width Media Queries By Banuri Wickramarathna Medium
Min Width Max Width Media Queries By Banuri Wickramarathna Medium

Responsive Web Design And Media Queries

Free Printable Tv Shows Emoji Pictionary Quiz Guess The Emoji Emoji Games Emoji Combinations

Pin En Products